UX Design y UX Research para prototipado de servicios de salud
Antes de comenzar a leer este artículo te recomiendo ir a las dos publicaciones anteriores de esta serie que estamos dedicando al contexto clínico y que te servirán como introducción al tema, el primero, y para verlo desde la perspectiva del UX Research, el segundo: Usabilidad, diseño y experiencia de usuario (UX) en el área de la salud y UX Research en el área de la salud. Después, vuelve hasta acá para que sigamos avanzando y veamos la fase de prototipado como también las opciones que tenemos desde el diseño de experiencia de usuario (UX).
Fase de prototipado
Una vez que identificamos para quiénes vamos a diseñar este nuevo servicio, cuál es su viaje y quiénes son los otros actores que los rodean, tenemos que pasar a prototipar y testear este prototipo. Para eso debemos ocupar métodos, herramientas y principios de diseño que veremos a continuación.
Algunos tips de prototipado
- Antes de empezar a prototipar es fundamental definir el objetivo: para qué estamos haciendo esto, qué queremos lograr.
- Ir de lo básico a lo complejo. Comenzar usando prototipos de baja fidelidad y después, en la medida en que avanzamos y logramos validar nuestros supuestos, agregarle complejidad a este producto.
- Más vale ocupar varios prototipos baratos que uno caro, porque cada etapa en la cual testeamos nos permite validar, aprender sobre lo construido y seguir mejorando.
- Después del prototipado, lógicamente sigue una etapa de testeo para validar o invalidar las hipótesis.
Cuidado con estos errores
- Gastar demasiado tiempo, dinero y recursos humanos en la construcción de un prototipo antes de validarlo.
- Creer que una aplicación lo arregla todo. Muchas veces pensamos en aplicaciones que resuelven diferentes problemáticas cuando, en verdad, lo que se necesita es un servicio análogo. Es decir, partimos con el proyecto desde una tecnología, cuando no siempre es necesaria y a veces la solución requiere de un mix entre lo análogo y lo digital.
- Enamorarse del prototipo y buscar validarlo a toda costa. Es normal que queramos que nuestro prototipo sea validado, pero la idea es no sesgar este proceso porque a nosotros nos parece que está quedando bien, ya que realmente debemos validar qué es lo que el usuario necesita.
- Pensar que un prototipo validado es:
- Sinónimo de uso o de ventas o de tráfico (si nuestra solución fuese un sitio web al que las personas llegarían).
- Sinónimo de adopción por parte del usuario. Hay que separar un poco las aguas, es decir, por un lado validar el concepto y sus funcionalidades, y por otro, a instancias futuras, poder validar la disposición de uso, de compra (en caso de que sea una solución que tenga un costo) y, finalmente, de adopción por parte de los usuarios.
Prototipos rápidos
Podemos hacer prototipos rápidos sin emplear muchos recursos tecnológicos, prácticamente recurriendo a las herramientas que tenemos a mano o en nuestro computador. Los prototipos iniciales deben ser baratos y desechables, y cumplen con la misión de solo validar nuestra idea, nuestras hipótesis más importantes, las funcionalidades centrales y la propuesta de valor.
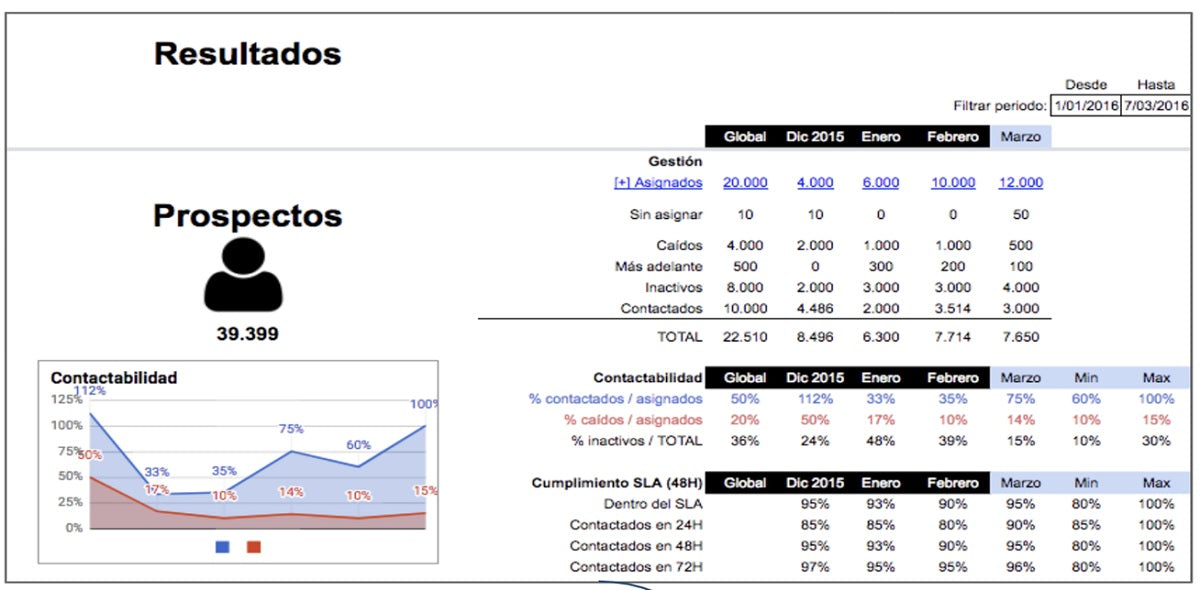
Por ejemplo, si nuestra solución es un panel de control que nos permite tener una vista de la gestión de la contactabilidad con los usuarios o de la reserva de horas médicas, no necesitamos programar algo.
Podemos hacer un prototipo en una hoja de cálculo Excel que, en una primera instancia, nos va a permitir validar el diseño, la funcionalidad principal y el interés de nuestros usuarios.
Con recursos tecnológicos simples habrás obtenido resultados valiosos y con altos recursos de investigación con usuarios, levantamiento de necesidades y testeo.

A continuación, una vez que validemos este primer prototipo de muy bajo nivel, podemos ir hacia un prototipo funcional donde invirtamos mayores recursos y haya diseño involucrado. Obviamente, este prototipo más avanzado también tenemos que testearlo.
¿Qué podemos hacer desde el diseño de experiencia de usuario (UX)
Siguiendo hacia los prototipos más funcionales y, finalmente, también pasando a diseñar lo que será literalmente nuestra solución, uno de los temas importantes desde el diseño de experiencia de usuario es tratar de no reinventar la rueda.
Fuera de conocer los factores humanos y los principios de diseño, también es importante saber que ya existen muchos recursos como guías de diseño y también código abierto disponibles. Se trata de componentes que han sido testeados, por lo tanto, a la hora de diseñar una interfaz podemos usarlos.
Acá te muestro un ejemplo de Material IO, un sistema de diseño para crear productos de forma rápida que es de código abierto.

Puedes tener una guía con componentes e íconos de Google que ayudan a crear experiencias digitales. Este es un sistema de diseño que ha sido usado por mucho tiempo por equipos de diseño y desarrollo. Como decía antes, teniendo estos recursos a mano, en vez de buscar reinventar la rueda es preferible usar elementos ya validados por la industria.
Los básicos del diseño
A la hora de diseñar interfaces y soluciones es fundamental entender que existen principios de diseño que deberíamos seguir. Algunos de los básicos son estos seis:
- Unidad y armonía de los elementos.
- Balance o buscar simetría o asimetría en el conjunto de elementos.
- Jerarquía.
- Escala y proporciones.
- Dominancia o énfasis.
- Similaridad y contraste.

Ilustración: folo.co.in
Heurísticas de Nielsen
Para el diseño de interfaces también tenemos este gran insumo que son las Heurísticas de Nielsen. Si bien fueron creadas o definidas en los años 90, siguen siendo sumamente útiles porque, al final, están basadas en factores humanos que prácticamente no cambian, no se alteran y son transversales. Los podemos usar tanto para diseñar interfaces para el computador como para aplicaciones, módulos de autoatención, para pantallas gigantes, etc.
Estas diez heurísticas son:
- La visibilidad del estado del sistema. El usuario tiene que tener visible el sistema durante toda su interacción.
- Utilizar el lenguaje del usuario. No podemos hablar en un código que solo nosotros como creadores entendamos.
- Asegurar el control y la libertad para que el usuario pueda decidir si quiere salirse de una interacción y efectivamente lo haga.
- La consistencia y los estándares. Hay estándares que son típicos de la navegación web, por ejemplo, como que sabemos que generalmente el login en un sistema está arriba a la derecha o que los datos de contacto están abajo en el footer. Por lo tanto, la idea es no reinventar la rueda y no cambiar eso porque las personas ya se acostumbraron a ciertas formas de navegar.
- La prevención de errores. En todas las interacciones pueden surgir errores, pero nos interesa prevenirlos. También minimizar la carga de memoria del usuario, sabiendo que la memoria que tenemos disponible para ejecutar una tarea es limitada. Entonces, no queremos que la persona tenga que retener todo lo que le comunicamos en la primera pantalla. Por ejemplo, cuando hay un flujo complejo dividido en cuatro pasos, no queremos que llegando al paso número cuatro la persona tenga que recordar cosas que pasaron en el primer paso, sino más bien que la interacción fluya.
- La flexibilidad y la eficiencia de uso.
- Los diálogos estéticos y el diseño minimalista. La idea es que las interacciones sean lo más simples posible y que no requieran de reflexión ni de un alto nivel de digitalización para que, eventualmente, cualquier persona las pueda realizar.
- Ayudar a los usuarios a reconocer, diagnosticar y recuperarse de los errores. Evidentemente, los errores pueden ocurrir pero, si pasan, queremos que la persona pueda seguir ejecutando la tarea y que no se quede bloqueada.
- La ayuda y la documentación. Es importante que el usuario mientras navega en un sistema tenga acceso a, por ejemplo, preguntas frecuentes, un chat de ayuda, un número de contacto telefónico, etc.
Patrones de diseño
También es importante entender si existen patrones de diseño que caracterizan a los sistemas que ya están en uso. ¿Por qué es importante la estandarización? Porque podemos prevenir problemas futuros. Si hoy las personas están acostumbradas a cierta manera de hacer las cosas y nosotros llegamos a cambiar radicalmente esta forma de hacer las cosas, podemos generar problemas.
Por ejemplo, la FDA (agencia estadounidense de Administración de Medicamentos y Alimentos) establece los estándares que caracterizan a la bomba de infusión* y el propósito de este estándar es:
- Establecer requisitos adicionales para los fabricantes de bombas de infusión.
- Facilitar las mejoras del dispositivo de forma proactiva.
- Aumentar la conciencia del usuario (“awareness”), es decir, que la persona que está ejecutando una tarea tome en cuenta cada una de las etapas y que no haga las cosas de manera mecánica. Si bien queremos que se sienta cómoda, porque estamos todos alineados y usamos un lenguaje común, a su vez queremos que la persona sea consciente de los pasos que está realizando, sobretodo en tareas complejas o que pueden tener una repercusión negativa importante y no nos podemos equivocar.
Y hasta aquí el tercer artículo de esta serie que estamos dedicando a la usabilidad y la UX en el área de la salud. Esto continuará porque se vienen dos artículos más, así que mantente atento(a) a nuestro blog de Experiencia UX.
Cuéntanos si has tenido experiencia prototipando servicios para el área de la salud. ¿Qué te ha parecido?
Sigue leyendo
- Usabilidad, diseño y experiencia de usuario (UX) en el área de la salud
- UX Research en el área de la salud
- Usabilidad y testeo de soluciones tecnológicas en salud
- UX Research en salud: El rol del investigador más allá de la empatía con las personas
Referencia
(*) Center for Devices and Radiological Health. U.S. Food and Drug Administration. Infusion Pump Improvement Initiative.
Imagen principal por Hush Naidoo en Unsplash



Dejar un comentario